Плоский дизайн что это - Флэт (flat) дизайн: лучшие практики плоского дизайна

Flat design и его основные принципы
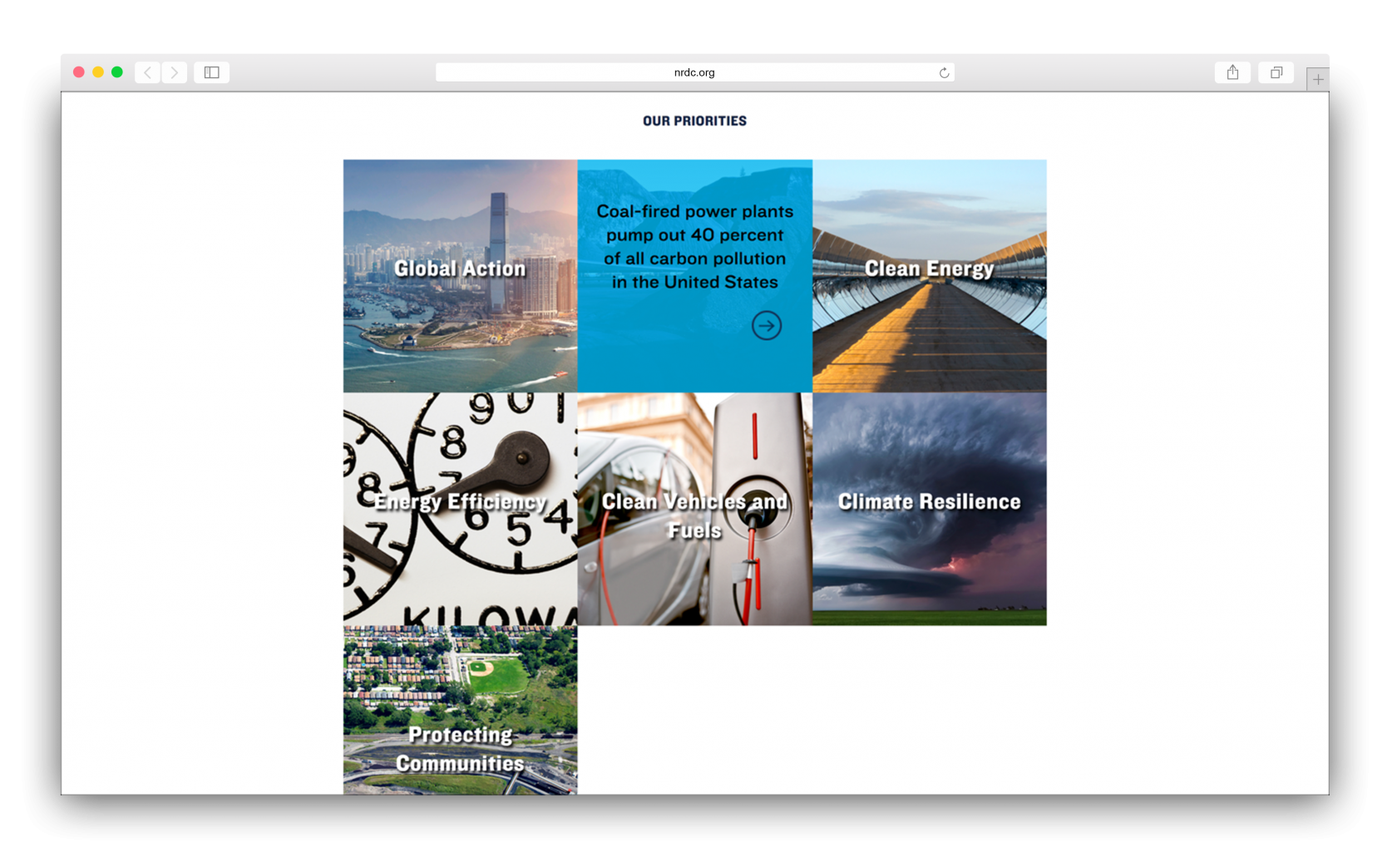
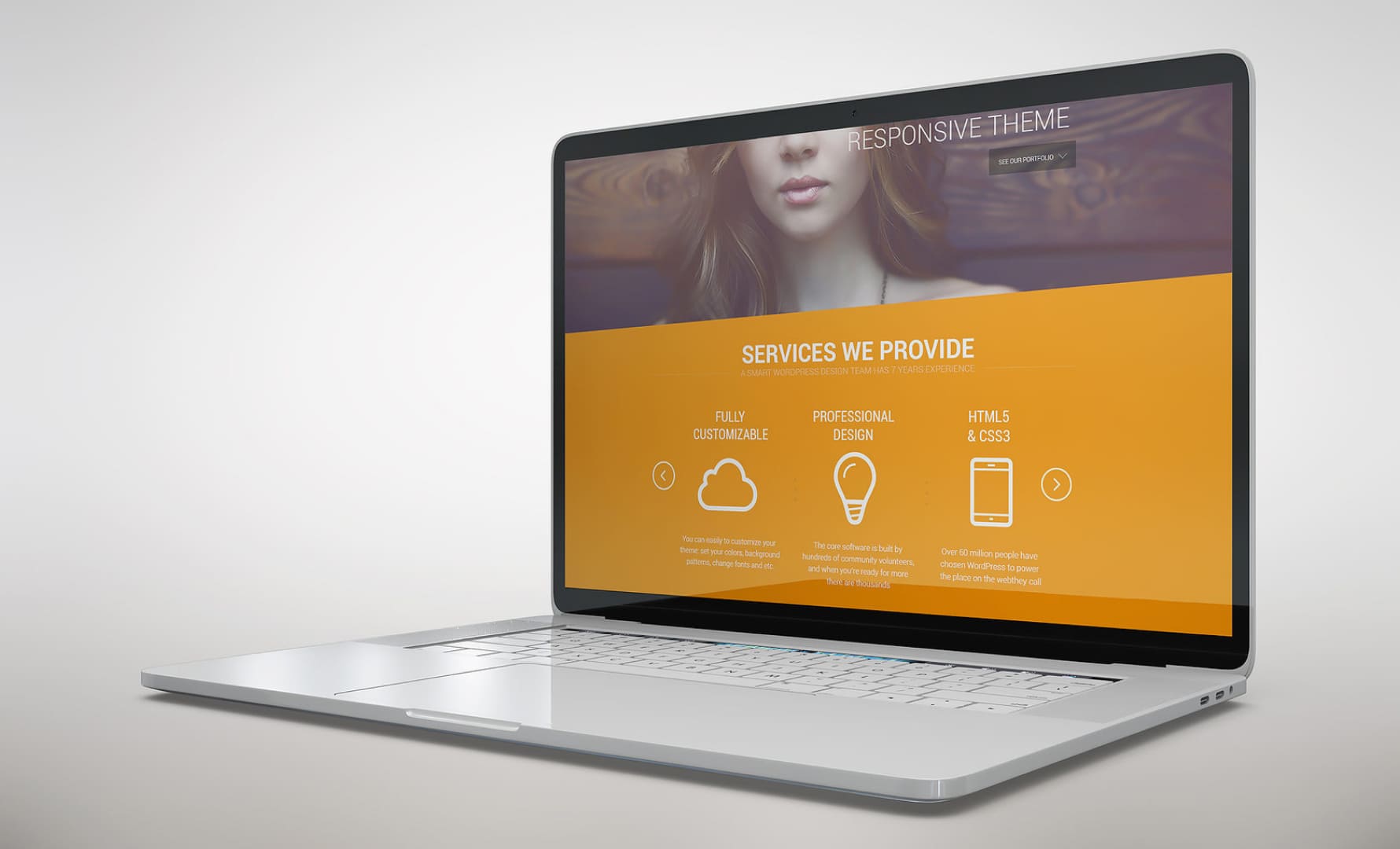
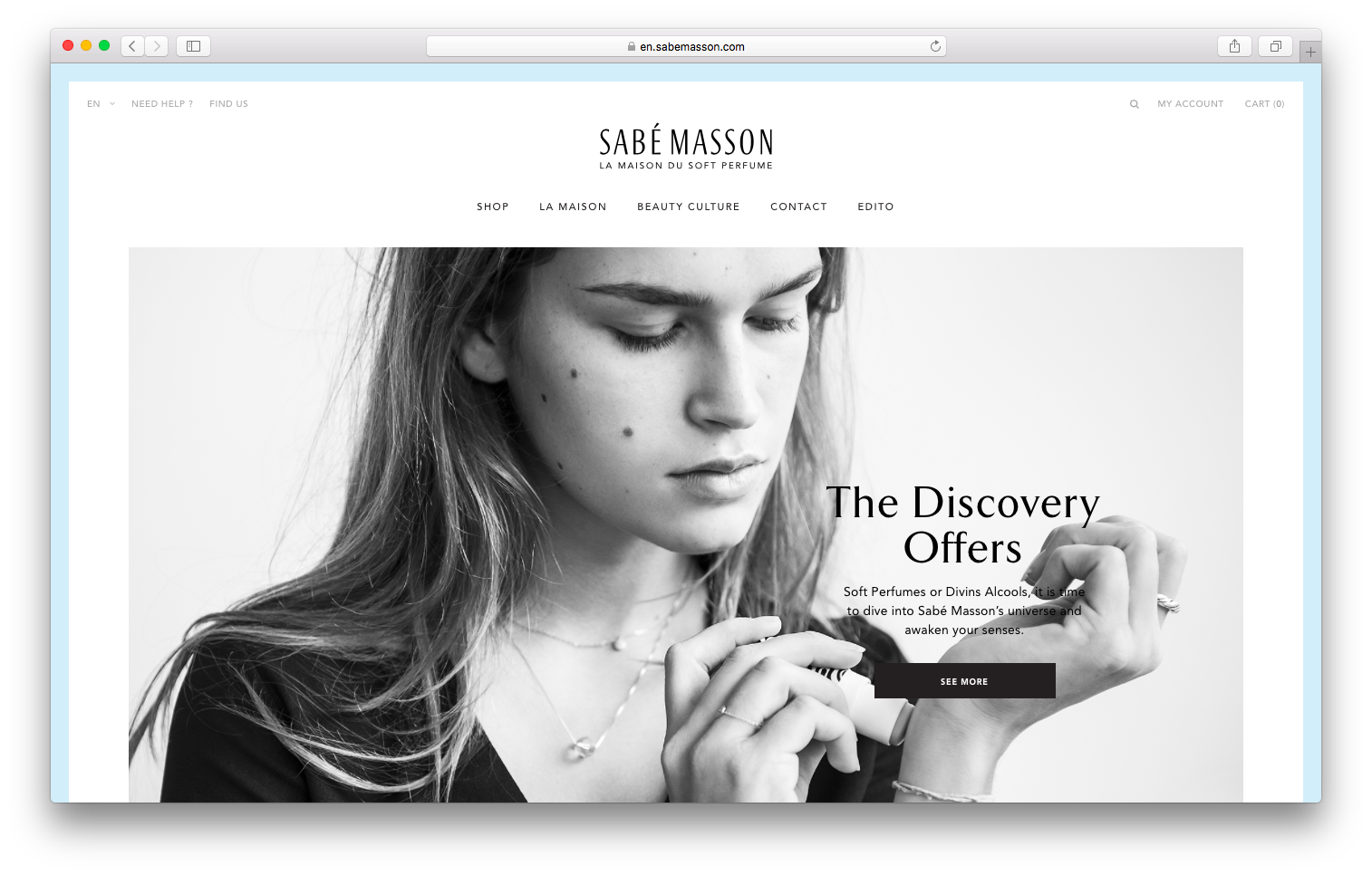
Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют , что заметно по новым стилевым композициям и применению свежих оформительских идей.








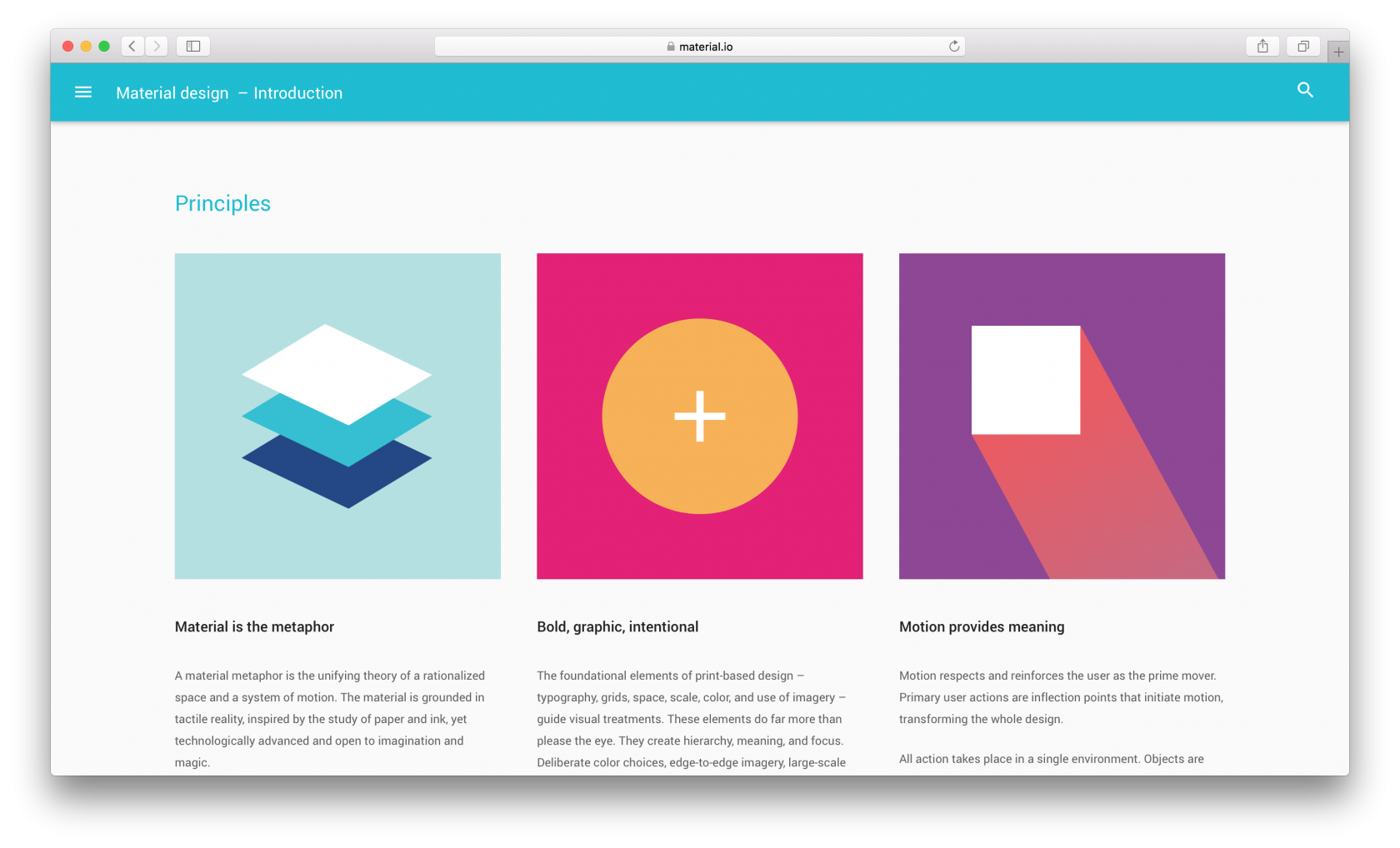
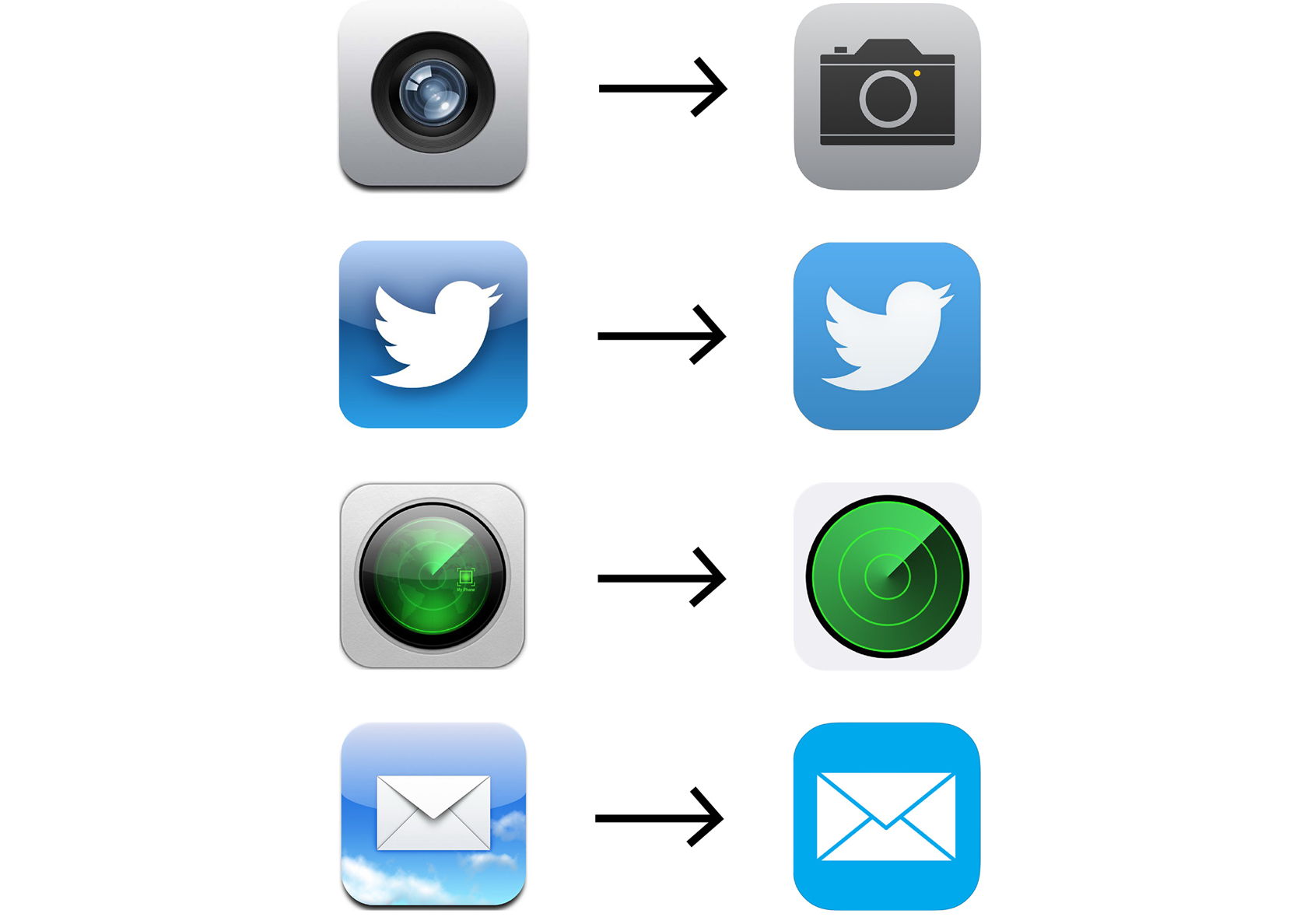
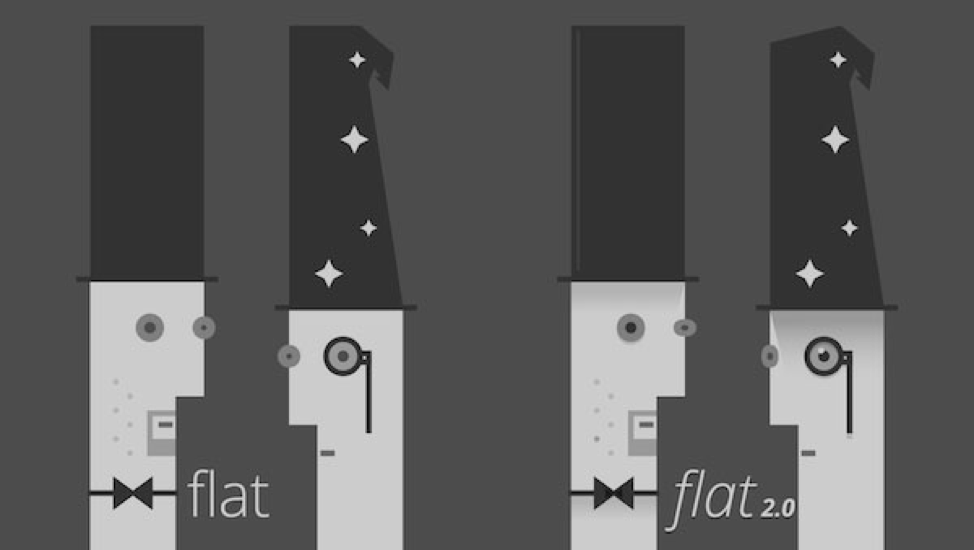
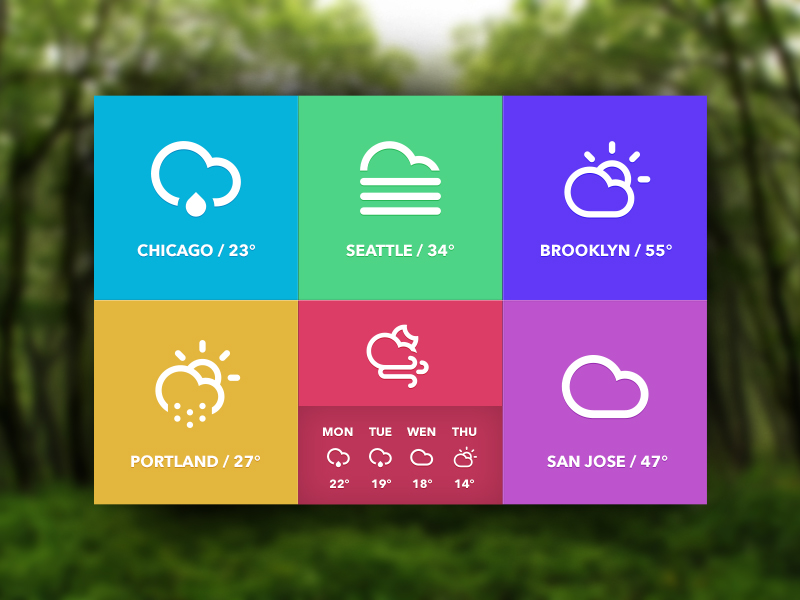
Плоский дизайн от англ. Дабы представить, что такое плоский дизайн — нужно понять, чем он не является. Настоящий плоский интерфейс предполагает полный отказ от использования любых элементов данных стилей. С первых дней существования графических пользовательских интерфейсов дизайнеры используют псевдо-3D элементы тени, градиенты, световые эффекты , чтобы помочь пользователям определить доступные действия интуитивно. Однако в ранних версиях интерфейсов они выглядели, как правило, агрессивно и визуально отталкивали.
- Похожие статьи:
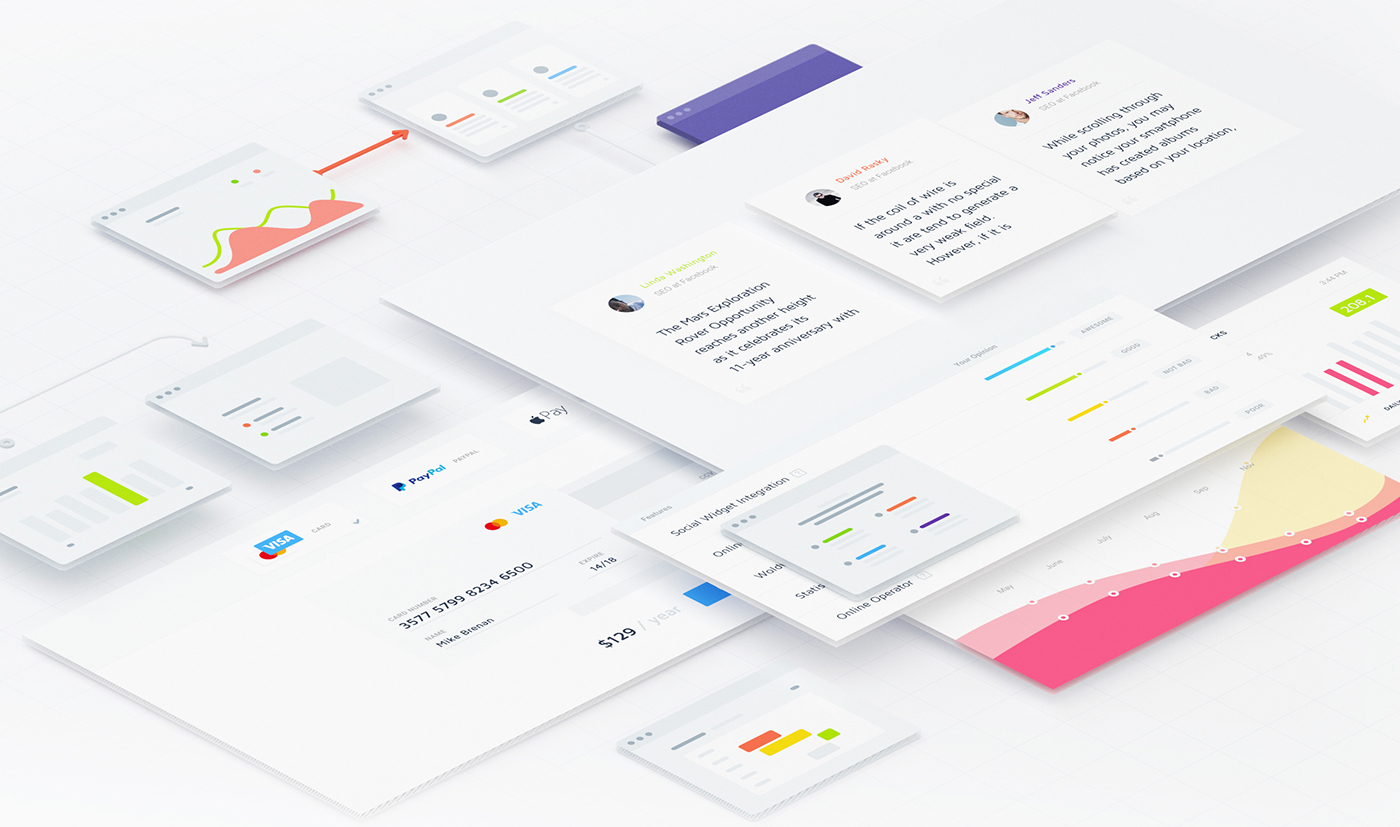
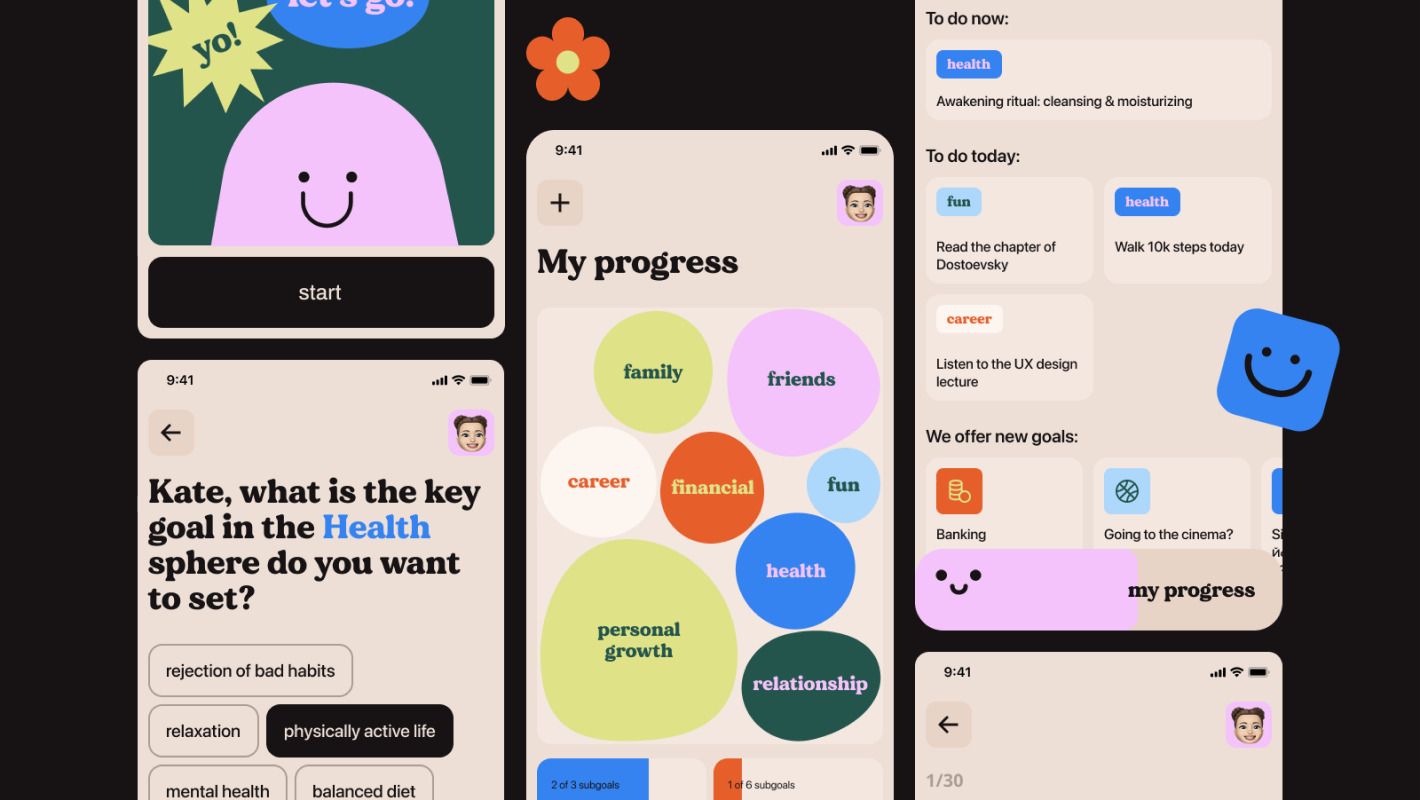
- Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.
- Поиск Написать публикацию. Время на прочтение 6 мин.
- Данное направление дизайна является одним из самых обсуждаемых и популярных в интернете. Если коротко, то флэт-дизайн Flat Design это предельно упрощенный стиль, корни которого уходят в минимализм.














От автора: приветствую вас, друзья! Сегодня мы поговорим о том, что такое flat design, или плоский дизайн сайтов. Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам! Как вы думаете, в чем причина такой бешеной популярности flat дизайна?








Похожие статьи
- Оригами поэтапно делаем - Оригами цветы » Сделай сам самоделки, поделки
- Дизайн проекты для квартир студий - Ковры в интерьере (100 фото) лучшие идеи оформления пола
- Пауки в домашних условиях фото - Запор: что делать срочно в домашних условиях Здоровье
- Делать банты своими руками - 15 лучших насосных станций для водоснабжения частного